アフィンガーのロゴ画像のサイズを調整する方法を知りたい。
本ブログをお読みいただきありがとうございます。
この記事はアフィンガーのカスタマイズ機能では設定できないロゴ画像のサイズ調整の仕方をご紹介します。
CSSを使った調整方法ですので、ご参考にしてみて下さい。
アフィンガーのヘッダーロゴサイズの調整方法
アフィンガーのヘッダーログサイズの調整方法はスタイルシートを使って行います。
使うCSSは下記。横400px、縦90pxに調整する場合
command
.sitename img
{
max-width: 400px;
max-height: 90px;
margin: 0;
width:100%;
}
圧縮したコマンドはこちら
command
.sitename img{max-width:400px;max-height:90px;margin:0;width:100%;}
このコードをカスタマイズの「追加CSS」に張り付けるだけです。
CSSコードの貼り付け方
CSSコードの貼り付け場所と方法をお話します。
step
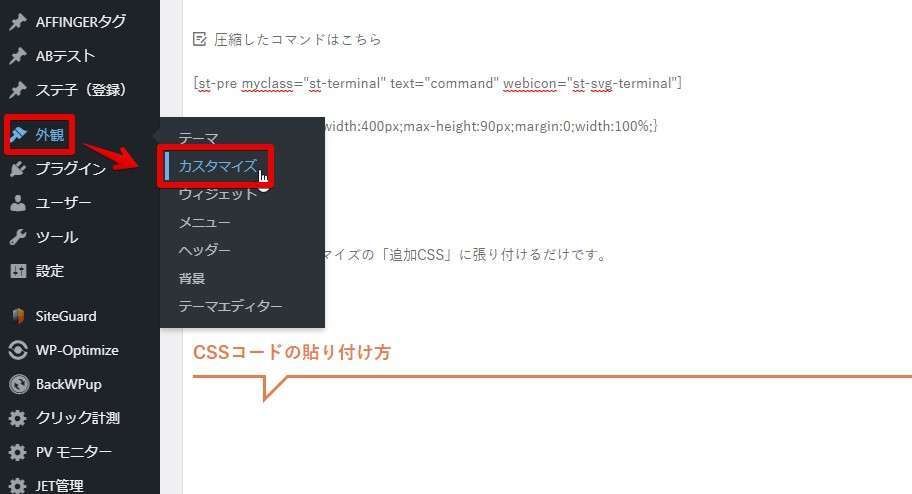
1「外観」「カスタマイズ」とたどる
step
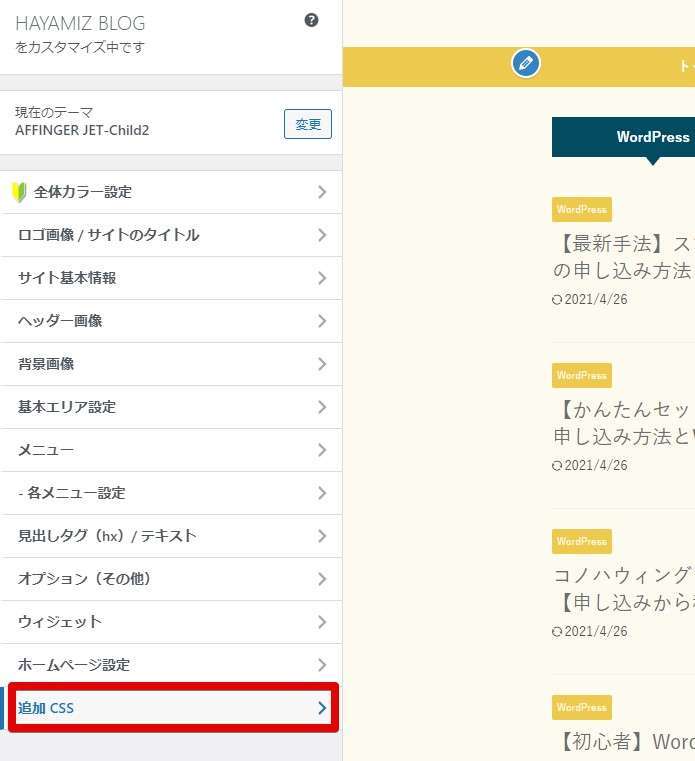
2「最下部の追加CSS」をクリック
step
1ご紹介したCSSコードを張り付ける
最後に「公開」をクリックして貼り付けは完了です。
画像の調整方法
画像サイズに合わせてCSSコードを調整しましょう。
調整する部分は主に2か所
command .sitename img { max-width: 400px; 横のサイズを指定します。 max-height: 90px; 縦のサイズを指定します。 margin: 0; width:100%; }
実際の画像サイズより小さくしたい場合は縦横の数字を小さくします。画像以上の数値を指定しても画像は大きくなりません。
指定しない場合はコマンドは不要です。
縦サイズは指定しない場合
command
.sitename img
{
max-width: 400px;
margin: 0;
width:100%;
}
で、OK。
「max-width」と「max-height」をうまく調整してしっくりくるサイズに調整すれば作業完了です。
今更ですが、アフィンガーのカスタマイズにて縦サイズは調整できるので、不要です。このままでも本コードを利用されても調整できます。お好きな方法で試してみて下さい。
アフィンガーのヘッダーロゴサイズの調整方法(まとめ)
アフィンガーのヘッダーロゴサイズの調整方法をお話ししました。
カスタマイズ機能だけではヘッダーのロゴサイズの変更はできませんので、変更したい場合は今回紹介したCSSコードを活用しましょう。
最後までお読みいただきありがとうございました。
関連記事